简洁的幻灯片制作 会声会影轻松搞定
发布时间:2015-04-01 13: 56: 27
春天敲敲来临,天气渐暖,大家都纷纷携老扶幼出门踏青。将去过的景点,看过的美景,拍下来留着纪念,是大部分人选择的方式,但是大量的照片,存储和观看非常不方便,小编建议可以用会声会影将照片制作成简洁的幻灯片,方便观看的同事还节省了空间。

图片:幻灯片效果展示
操作步骤:
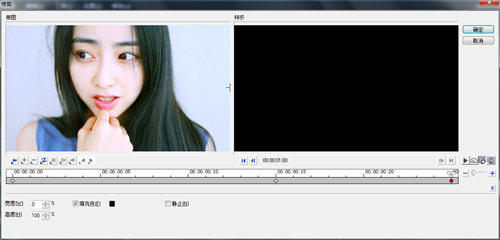
1.在会声会影覆叠轨3上插入图1所示的素材,时间设置00:16。

图片1:插入素材1
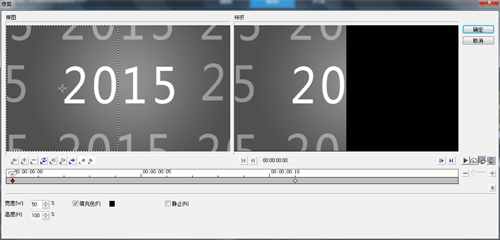
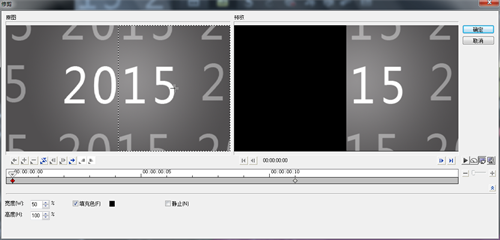
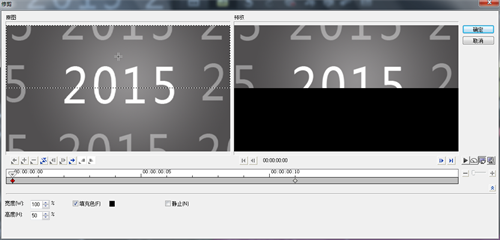
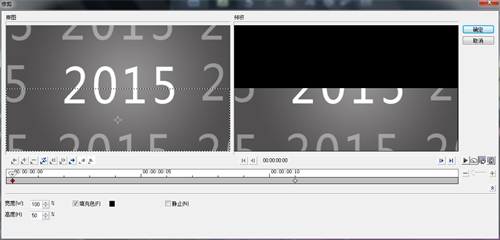
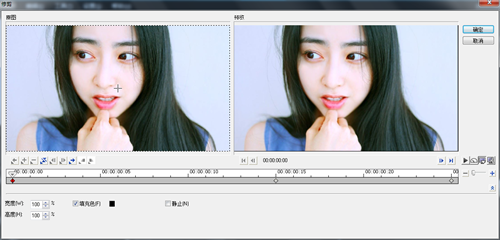
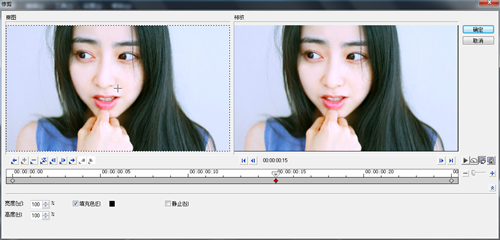
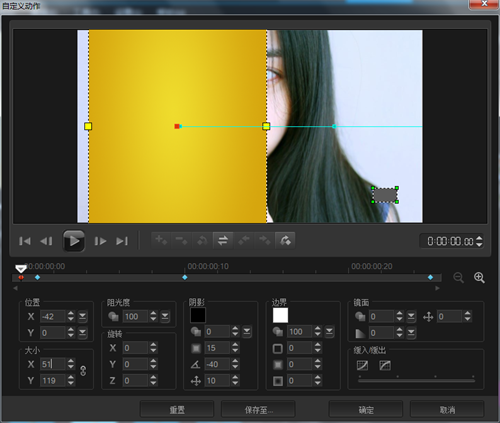
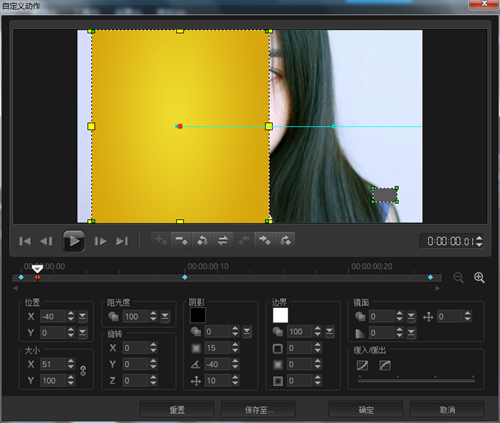
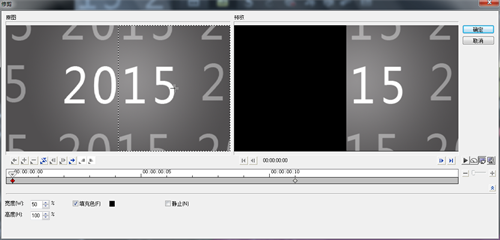
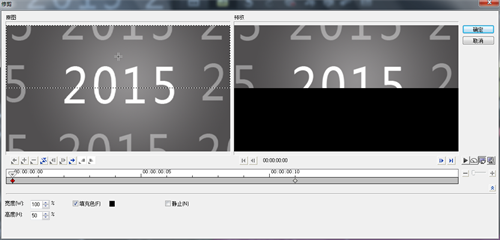
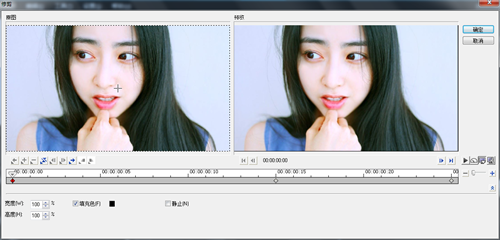
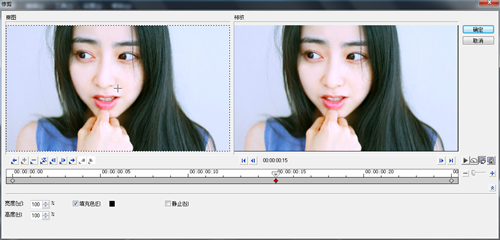
2.接下来的素材,是两半素材向上和向下出现屏幕上,所以覆叠轨4、5上插入图2所示的素材,先给素材加上“修剪”滤镜,一个修剪左半边,一个修剪右半边,分别如图3、4所示。

图片2:插入素材2

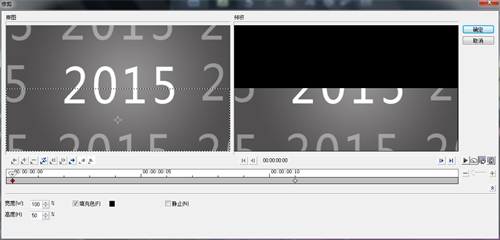
图片3:“修剪”滤镜设置1

图片4:“修剪”滤镜设置2
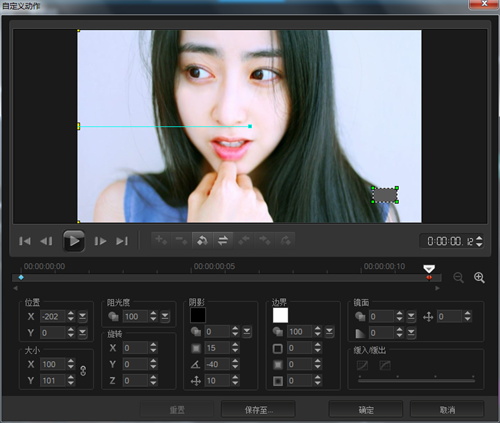
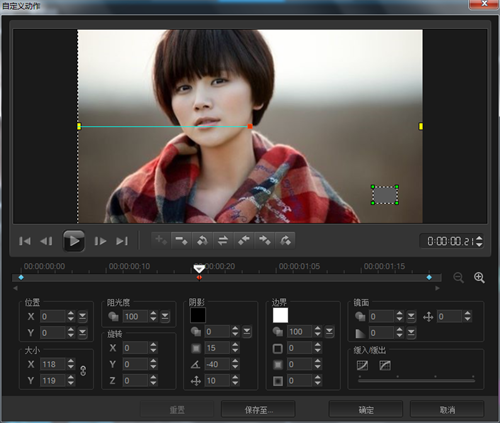
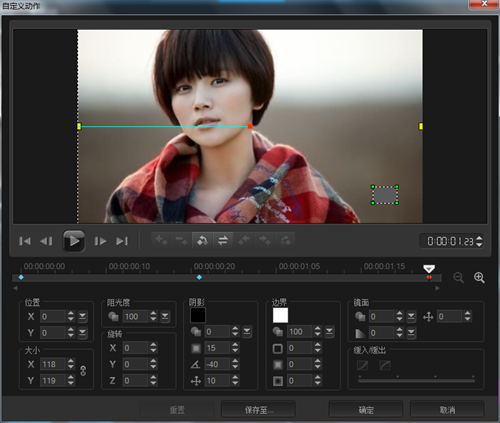
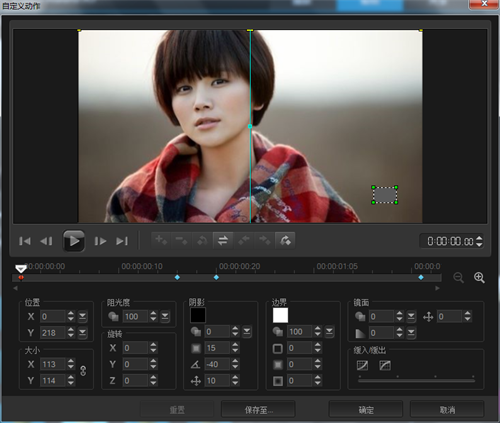
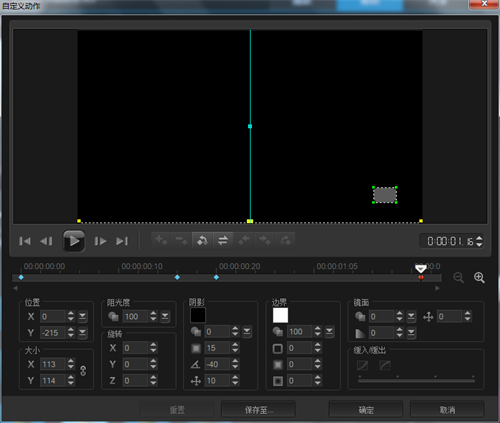
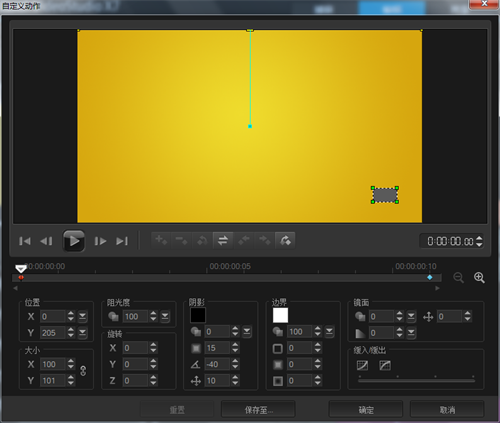
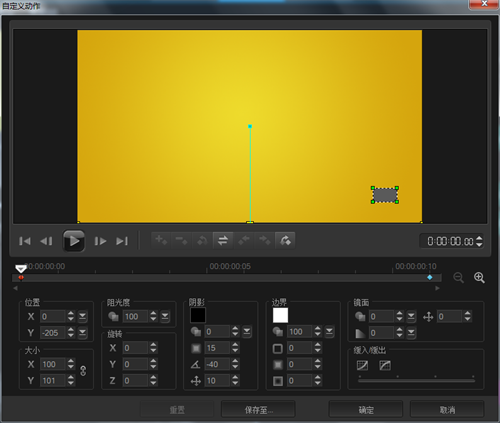
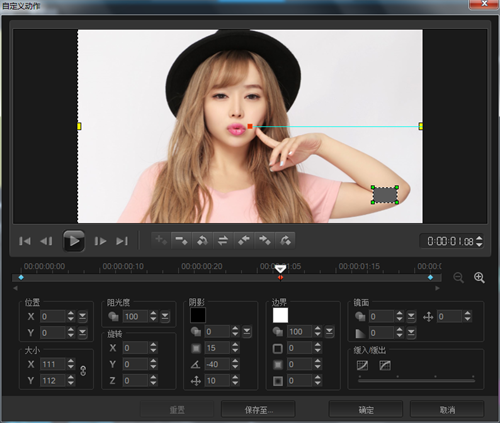
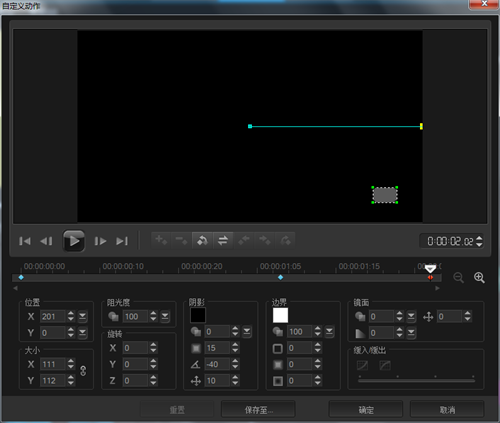
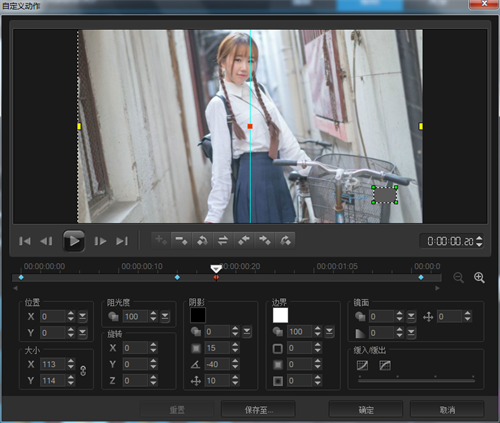
3.再调整素材的自定义动作,分别调整素材位置的Y轴数值,Y轴数值调整相反就可以了,如果5、6所示。

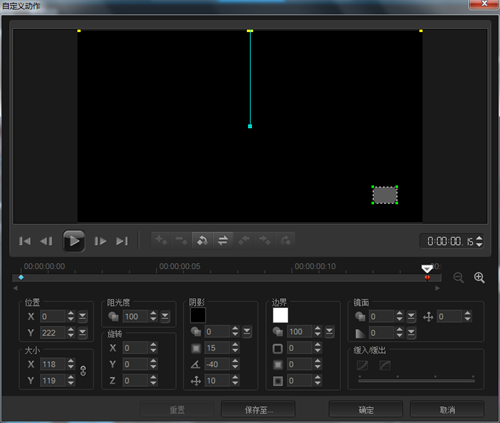
图片5:素材自定义设置1

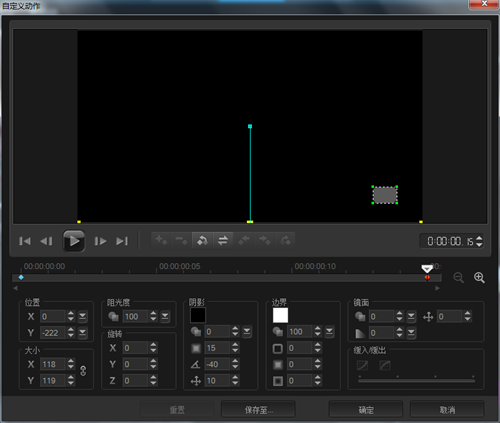
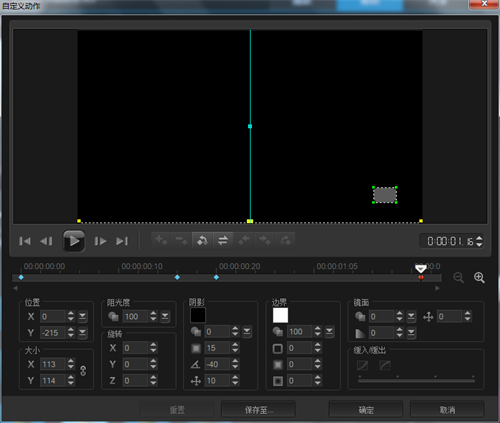
图片6:素材自定义设置2
4.继续在覆叠轨3上插入图7所示的素材,时间同样设置为00:17。

图片7:插入素材7
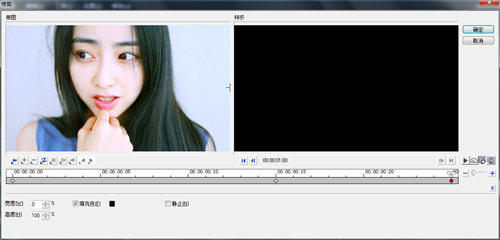
5.下面的素材是两半,分别向左和向右消失在屏幕上。继续在覆叠轨4、5素材上插入图2的素材,给素材加上“修剪”滤镜,设置如图8、9 。

图片8:素材7”修剪“滤镜设置1

图片9:素材7”修剪“滤镜设置2
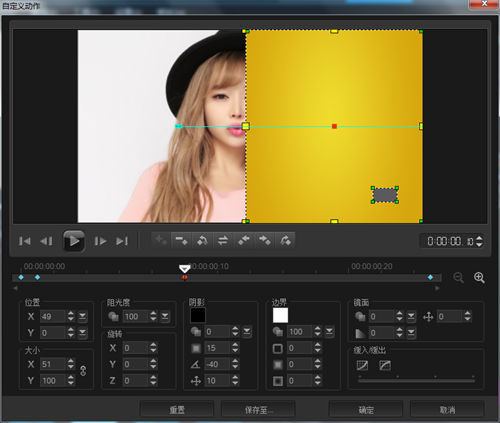
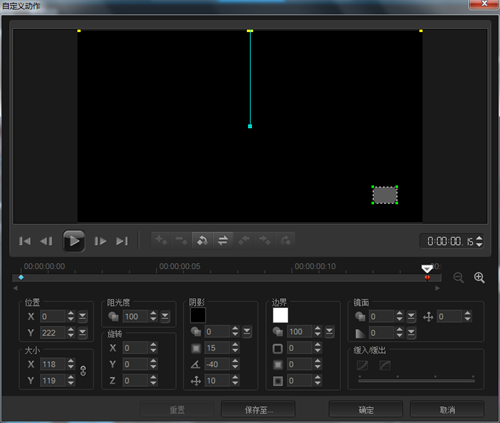
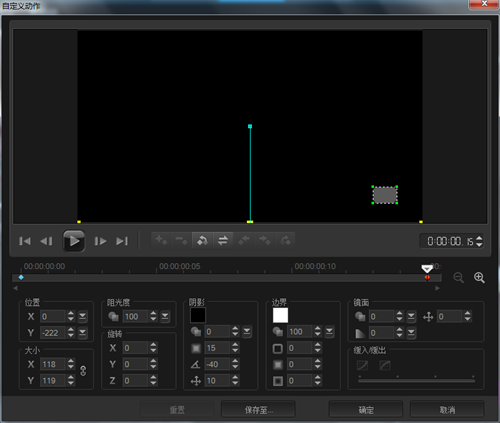
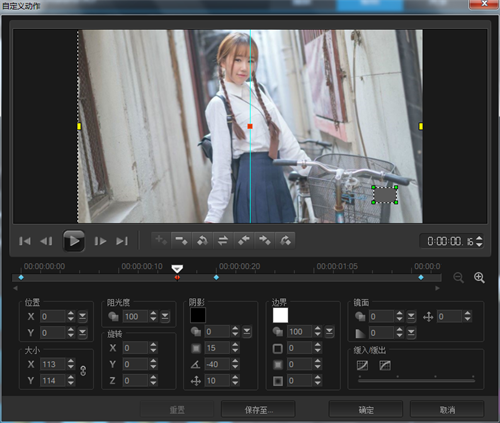
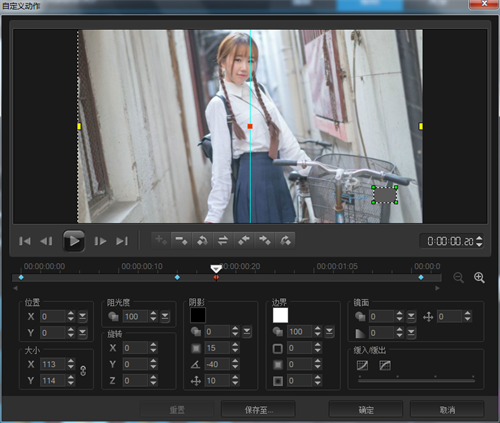
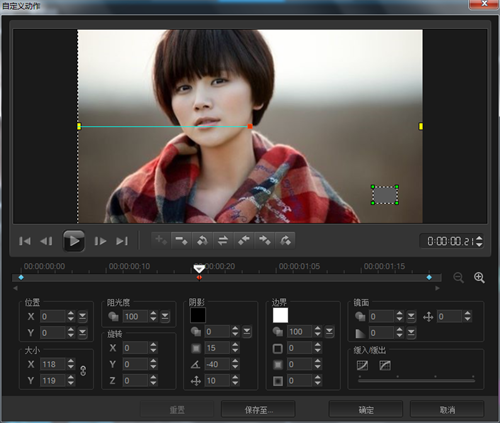
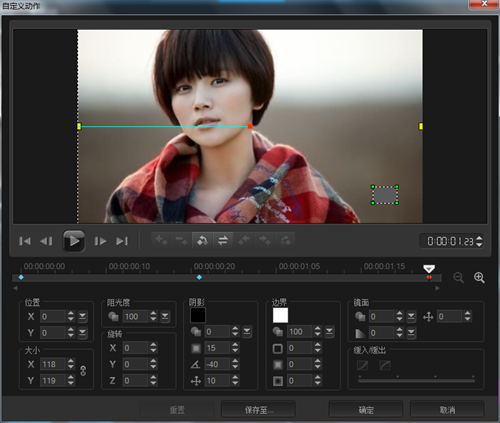
6.继续调整素材的自定义动作,调整素材最后一帧位置X轴的数值即可,如图10、11所示。

图片10:素材7自定义动作设置1

图片11:素材7自定义动作设置2
7.在覆叠轨1上插入图12所示的素材,时间设置诶00:17。

图片12:插入素材12
8.接下在覆叠轨3、4上插入图7所示的素材,设置参考第2、3点。
9.在覆叠轨1、2上插入图12的素材,设置参考第5、6。
10.接下来的素材,分别从左边和右边进入屏幕,在覆叠轨3、4上插入图13、14的素材,调整素材第一帧的位置X轴数值即可,如图15、16所示。

图片13:插入素材13

图片14:插入素材14

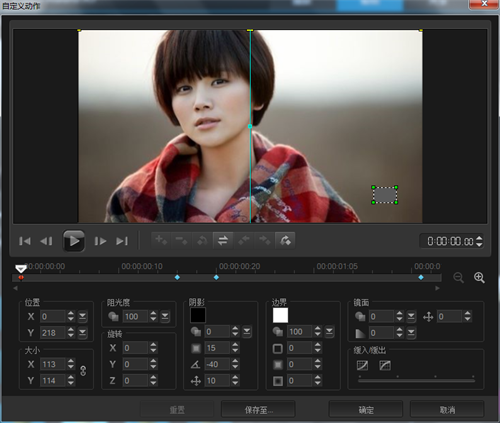
图片15:素材13的自定义动作设置

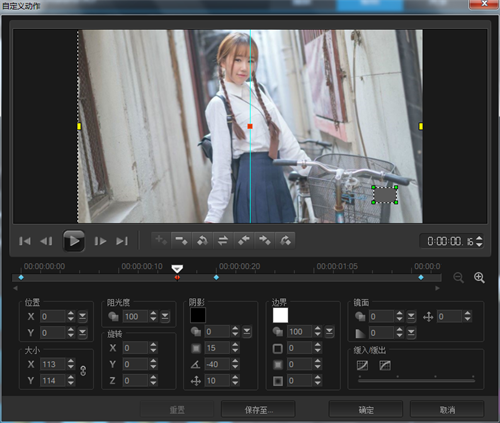
图片16:素材14的自定义动作设置
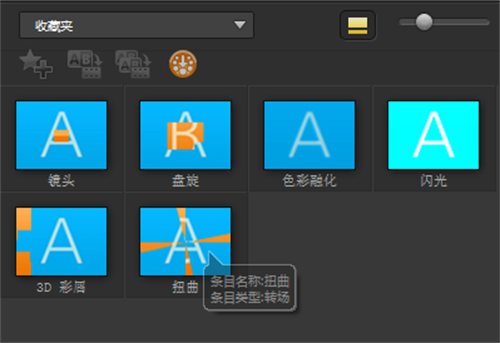
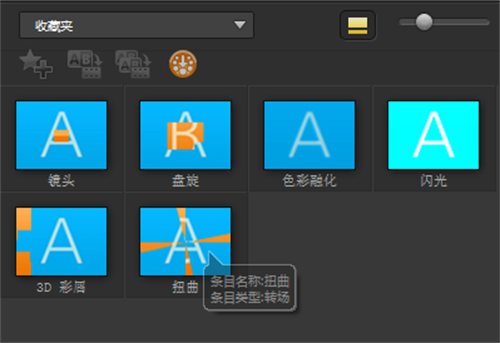
11.将鼠标放在视频最后一帧,点击快照,将图片覆叠轨3上,连续在该素材之后添加6张素材,给各个素材之间加上“扭曲”滤镜,如图17所示。
 图片17:给素材添加”扭曲“滤镜
图片17:给素材添加”扭曲“滤镜
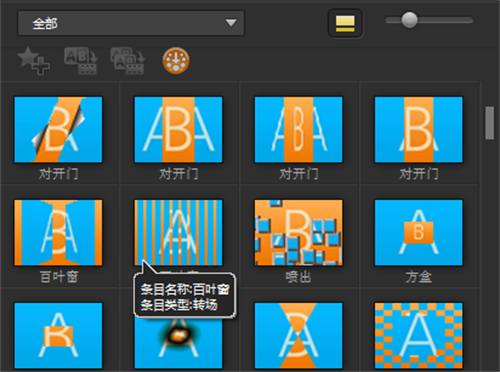
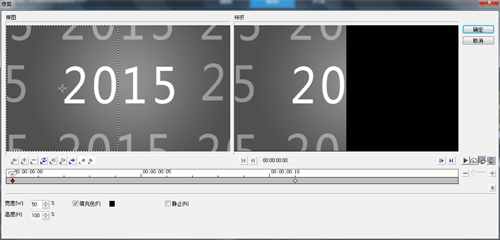
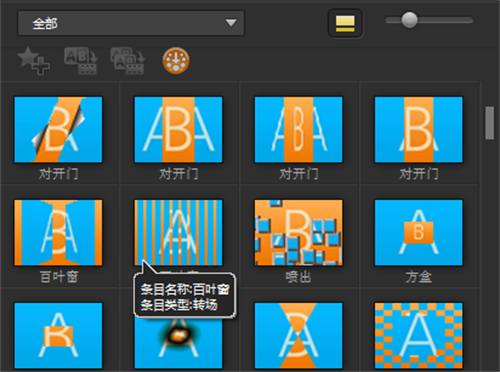
12.最后再插入图18、19所示的素材,再两素材之间加上“百叶窗”滤镜,如图20所示。

图片18:插入素材18

图片19:插入素材19

图片20:给素材之间加上”百叶窗“滤镜
13.素材19向左消失在屏幕中,继续在覆叠轨3上插入图19素材,设置素材自定义动作,调整最后一帧位置X轴数值即可,如图21所示。

图片21:素材19自定义动作设置
14.下面一个镜头,是素材19向左移动,消失在屏幕上,露出背景,然后黄色色块从左边进入屏幕,随着色块的移动,背景开始变化。首先得在覆叠轨2上插入一张素材,作为背景,给素材加上“修剪”滤镜,设置如图22、23、24所示。

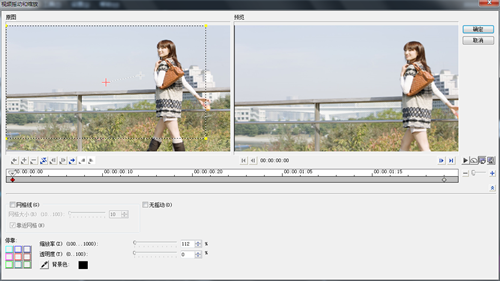
图片22:素材“修剪”滤镜设置1

图片23:素材“修剪”滤镜设置2

图片24:素材“修剪”滤镜设置3
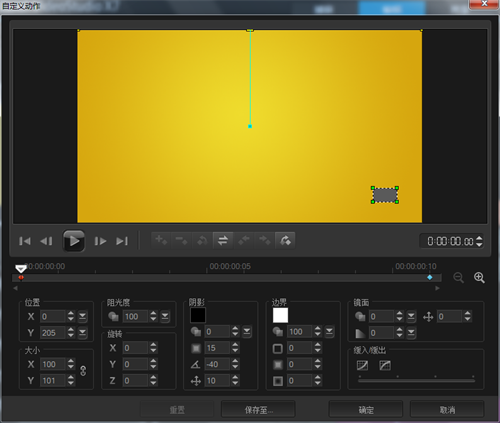
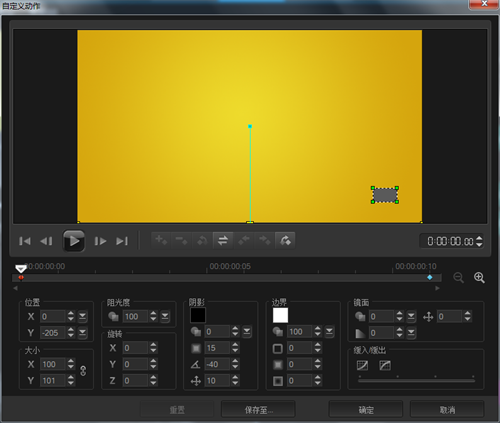
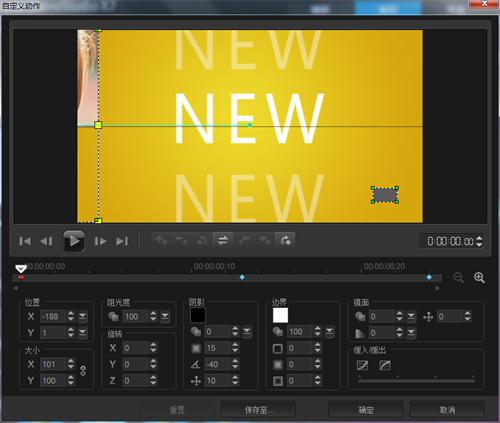
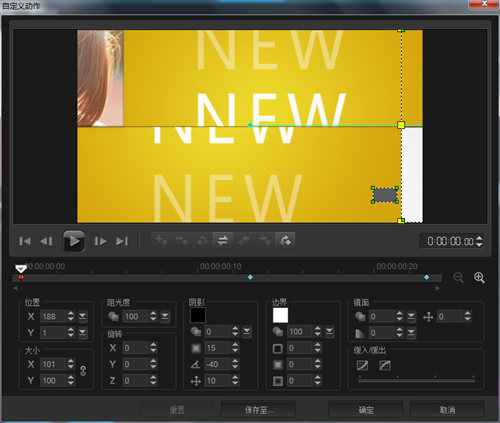
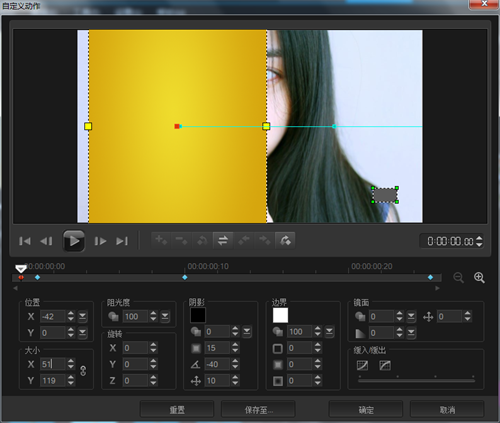
15.覆叠轨4上插入黄色色块,设置自定义动作,设置如图25、26、27、28所示。

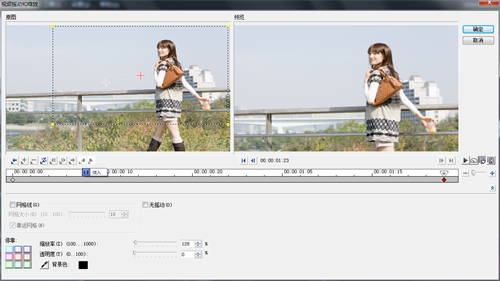
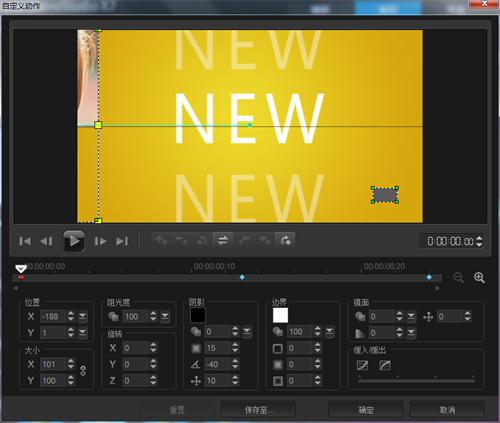
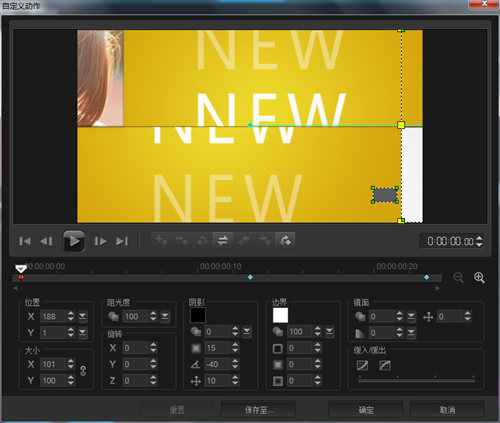
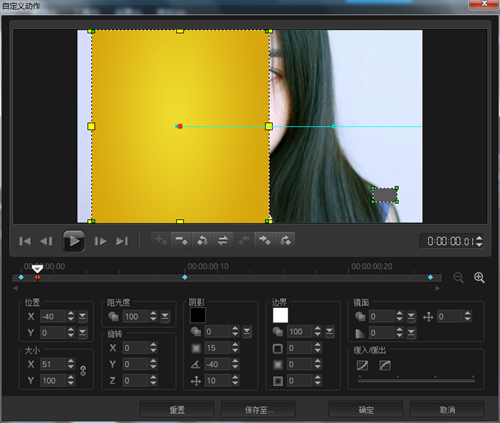
图片25:黄色色块自定义设置1

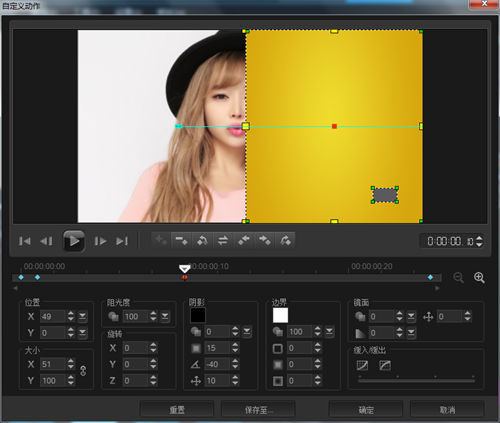
图片26:黄色色块自定义设置2

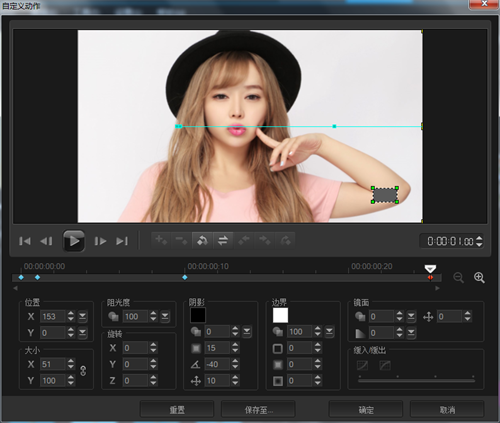
图片27:黄色色块自定义设置3

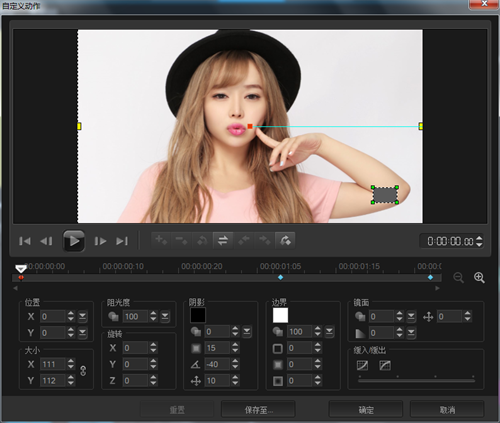
图片28:黄色色块自定义设置4
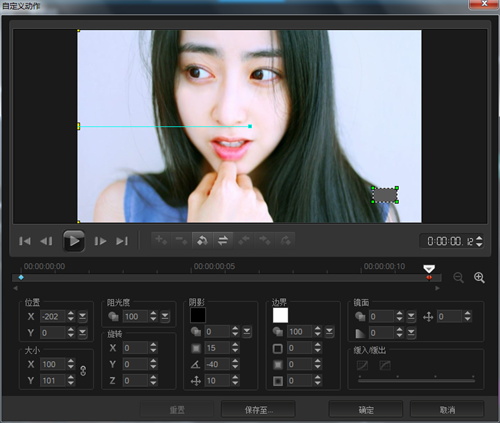
16.在覆叠轨1上查一张素材,设置自定义动作,如图29、30、31所示。

图片29:覆叠轨1素材自定义设置1

图片30:覆叠轨1素材自定义设置2

图片31:覆叠轨1素材自定义设置3
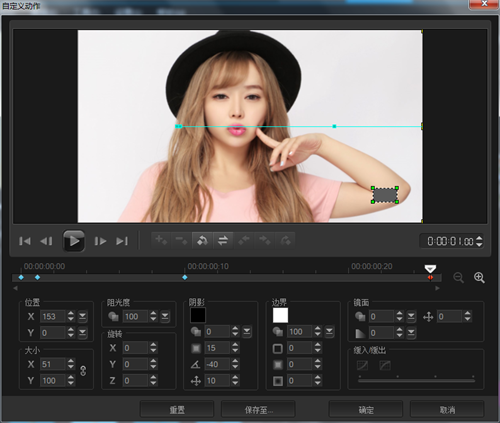
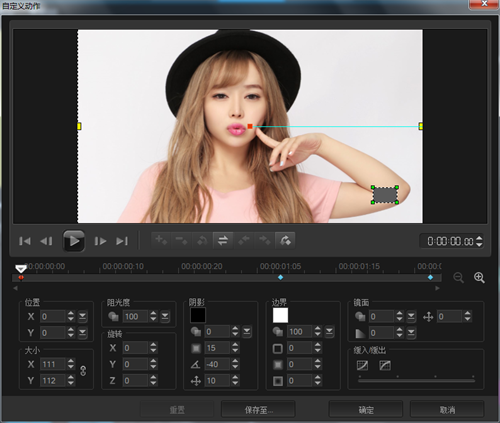
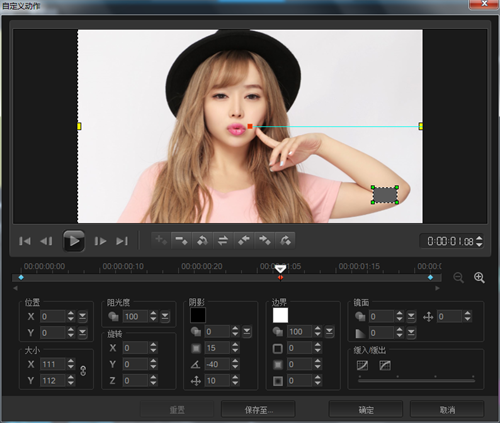
17.下一个素材从左边进入屏幕,设置自定义动作。覆叠轨2上插入素材,设置第一帧位置的X轴数值,如图32、33、34所示。

图片32:覆叠轨2素材自定义设置1

图片33:覆叠轨2素材自定义设置2

图片34:覆叠轨2素材自定义设置3
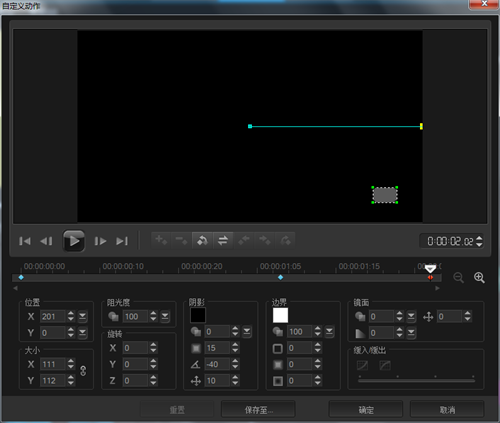
18.下面的素材是两个半边分别向上向下消失在屏幕,分别在覆叠轨2、3上插入上一张素材,给素材加上“修剪”滤镜,然后调整两张素材位置的Y轴数值,如图35、36所示。

图片35:覆叠轨2素材自定义设置

图片36:覆叠轨3素材自定义设置
19.下面的素材,是两个半边分别有由上和下出现在屏幕上;在覆叠轨4、5上插入素材,给素材加“修剪”滤镜,设置自定义动作。覆叠轨4上素材参数,如图37、38、39、40所示;覆叠轨5上素材,将位置Y轴数值调整成相反数即可。

图片37:覆叠轨4素材自定义动作设置1

图片38:覆叠轨4素材自定义动作设置2

图片39:覆叠轨4素材自定义动作设置3

图片40:覆叠轨4素材自定义动作设置4
20.覆叠轨6、7上的素材操作参考第19点。
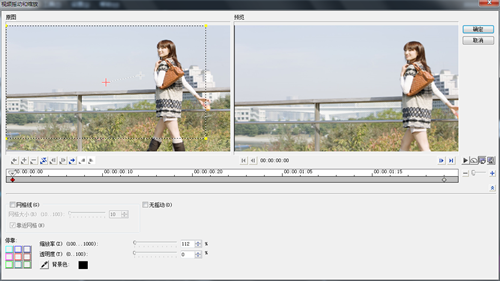
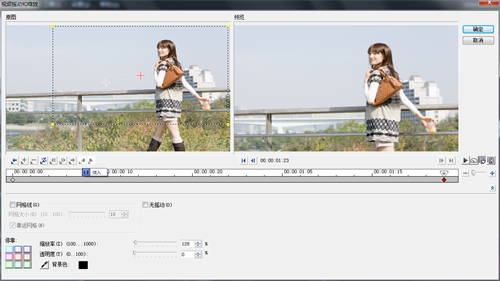
21.在覆叠轨6上插入上一张素材,给素材加上“视频摇动和缩放”滤镜,设置自定义滤镜。设置如41、42所示。

图片40:覆叠轨6素材滤镜设置1

图片41:覆叠轨6素材滤镜设置2
22.后面继续插入一张素材,设置参考第21点。
23.第一段幻灯片就制作完成,后面直接复制替换一下素材即可。
按照以上的步骤操作,就能制作出个性简洁的幻灯片。看到其他精美的幻灯片的时候,不要羡慕,自己也能动动手也能轻松的搞定。存放在电脑里面的照片,不要别埋没了,赶紧拿出来试试吧,制作出属于自己的幻灯片!
展开阅读全文
︾
读者也访问过这里: