

发布时间:2013-06-21 09: 36: 54
HTML5是用于取代1999年所制定的 HTML 4.01 和 XHTML 1.0 标准的 HTML 标准版本,利用会声会影视频编辑软件可以制作出HTML5视频。本集将具体讲解如何制作。

图:html5基于网页视频输出
HTML5 视频有很多优势。无需 JavaScript 或 ActionScript 代码,因为您只需要包括标记和参数。它是一个浏览器元素,不是一个插件。这意味着如果您使用 JavaScript 代码,页面完全载入后视频就准备好了,您不需要等待插件加载。虽然会有例外,但 API 都是标准化的,可以跨所有浏览器运行。由于它是一个本地元素,因此不可能与插件起冲突 — 就是说不影响显示,比如视频不会干扰滚动条。
那么如何将基于HTML5的视频将视频导出为网页播放呢?具体操作如下:
一、进入会声会影编辑器,执行【文件】---【新建HTML5项目】命令。

图1:新html5项目
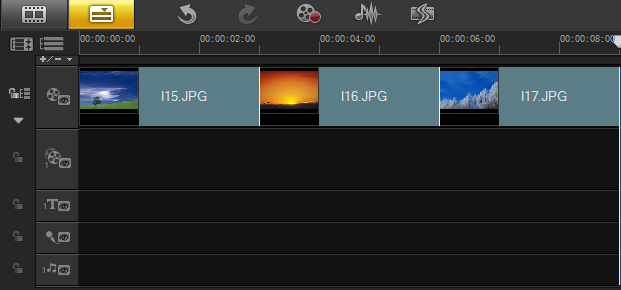
二、在视频轨中添加3张素材图片。

图2:添加三张素材
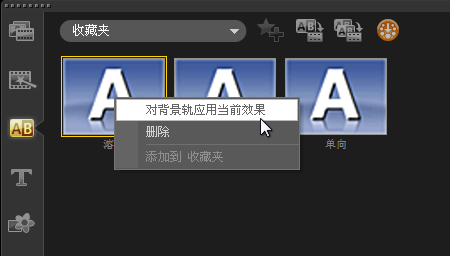
三、进入转场素材库,为制作影片转场。选择“溶解”转场,单击鼠标右键,执行【对背景轨应用当前效果】命令。

图3:添加转场
四、单击“标题”按钮,为影片添加字幕。然后在预览窗口中双击鼠标,进入输入模式,输入内容“会声会影”。

图4:输入文字
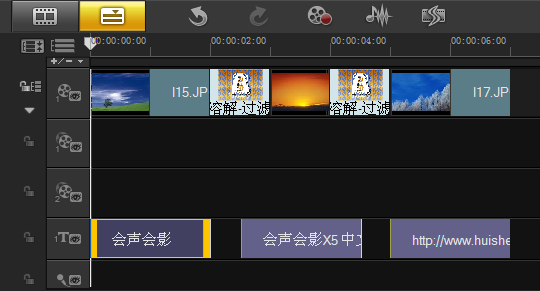
五、用同样的方法继续插入两个标题素材,分别为“会声会影X5中文版”和“http://www.huishenghuiying.com.cn/”,并与图片一一对应。

图5:继续插入素材
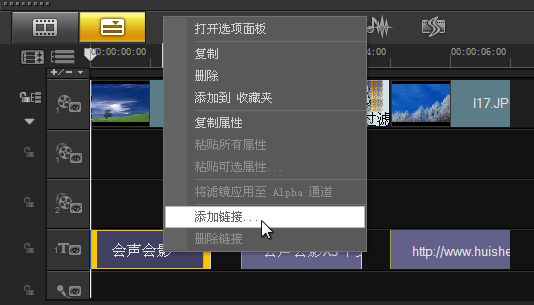
六、分别选择标题轨的素材,右击选择“添加链接”。

图6:添加链接
更多步骤请参见会声会影如何导出-基于HTML5的网页视频输出(下)
展开阅读全文
︾
遮罩帧是对素材本身加载并对素材进行部分遮挡、同时使素材被遮挡的部分变得透明、这个功能在会声会影视频制作的过程中有很重要的用途,下面小编就为大家分享收集到的650款漂亮实用的遮罩素材。
查看详情《可乐戒指》是梁静茹的一首小情歌,歌曲的轻快曲调,令人想起青涩单纯的爱情,很美好,很憧憬;梁静茹演绎得也非常甜美,并且歌词给人以希望,令人感慨:人在真爱面前可以什么要求都没有,只要一起把爱活成最美的钻石就好。
查看详情背景噪音和视频卡顿是剪辑作品的两大死穴,沾上任何一个都会严重影响观影体验,让剪辑师的努力付诸东流。只有消除背景噪音并解决画面卡顿的问题,才能剪出符合创作预期的视频作品。有关视频剪辑如何解决噪音问题,视频剪辑如何解决视频卡顿的问题,本文将进行详细介绍。
查看详情